
**CodeKit 2 — New and improved!**
There was once a software application named CodeKit. This application would do many amazing things like monitor your LESS/SASS files and then, when the files changed, would automagically convert/process those files into functioning stylesheets. Brilliant!
For those that prefer a UI interface over command-line coding, CodeKit brought us the ability to manage things with less guess work and, let's be honest, fewer trips to Stack Overflow.
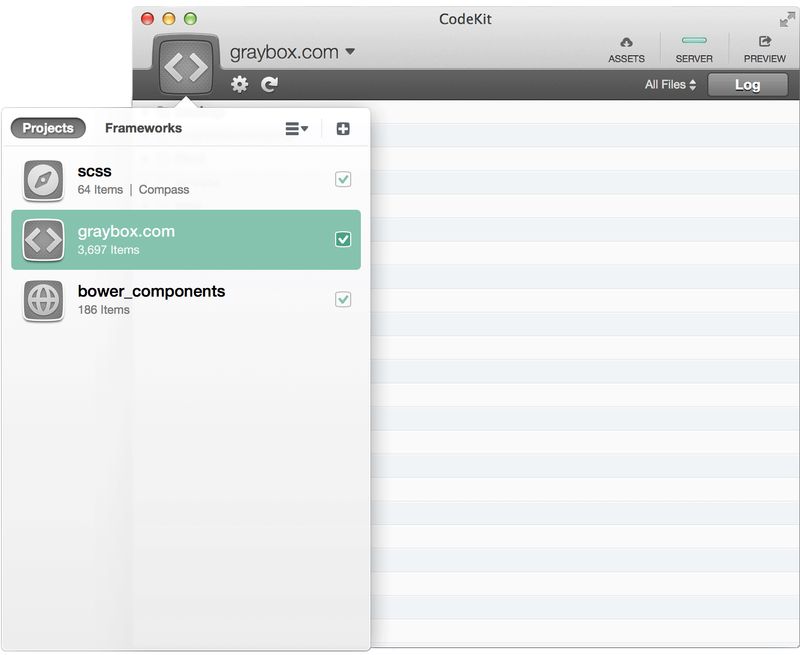
Earlier this year, they released a new and, dare I say, MUCH improved version of this valuable piece of web developer magic sauce. The new interface has hardly any resemblance to the first version and it now feels more like a finished and robust solution for web developers. The first version had the feeling of beta software with mostly useful tools — but hampered by poor design and buggy performance. The first version easily took the cake for THE buggiest application on my machine as it would frequently hang and crash. They did use a clever "oops, we crashed" screen that included a picture of Jean-Luc Picard which, I will admit, made what were major annoyances seem less so. What Star Trek aficionado wouldn't find a little humor in the "I can't believe that just happened!" face of the great USS Enterprise Solutions captain?

Even then, in spite of the humorously ashamed Jean-Luc Picard, I was getting so fed up with the bugginess of 1.0 that I was making the transition back to command-line services (Compass). But, after a couple of weeks trying out CodeKit 2.0, it's back to being my go-to processor for all things LESS/SASS (mostly SASS these days). Right away I noticed a completely different feel to it while it carried over all the same core functionality. Things like "add a project" and "minify" and being able to manage the output file location/name of LESS/SASS files are all there and work like a charm. Faster. Less buggy. And not a crash yet. (*Fingers-crossed*)
There are a few new and welcome additions to the application including the addition of Bower support for adding/managing packages as well as the ability now to have it create a simple HTML server that you can point all your browsers and devices to. Make a change to your SASS file, have CodeKit process it into an updated stylesheet and then watch as the page refreshes on your desktop and any local devices accessing your HTML server. Brilliant and a real time saver for front-end developers like myself.
There's a lot more under the hood of CodeKit 2.0, but those are some initial observations from my early experience with the updated software. If you are a web developer, and especially, a front-end developer, this is, in my honest opinion, a must have for your software toolkit.
Now, after reading so many references to—Star Trek: The Next Generation", go give in to that urge to catch an old episode!You know you want to.
"I'm a doctor, not an escalator." - Bones
