It's an exciting time to be a designer‚ new technologies are enabling us to create more immersive experiences than ever, and society seems to have a taste for bold and unexpected aesthetics.
There are many trend round ups and predictive blog posts out there regarding design trends. Instead of recapping them all for you, we've decided to weigh in on what we see as the emerging and upcoming directions design is heading at the moment. Consider this article our commentary to that effect ‚ this is not meant to be an exhaustive list, but a discussion of where things are going. Here is a list of 8 great design trends to look out for in 2018.
Disclaimer: Brands redesign their websites frequently, so we can't guarantee that the links to the examples we list are still exhibiting the design trends we're citing.
1. Depth and Interaction
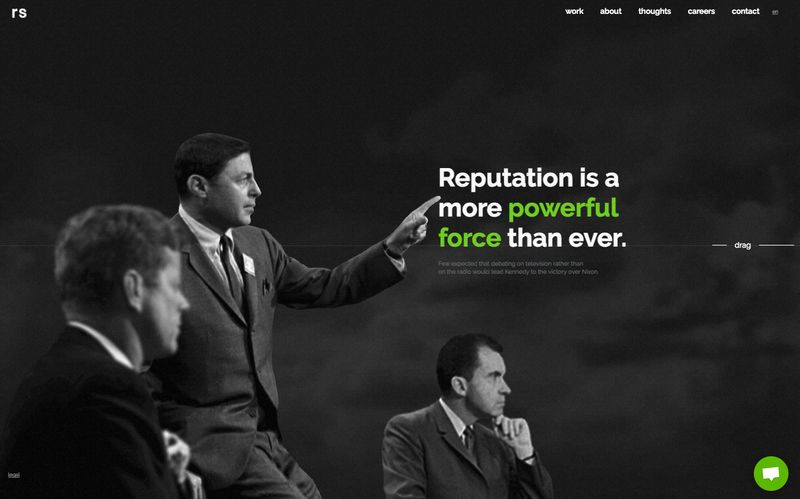
Americans spend, on average, more than 10 hours a day using screens (CNN). From their phone, to their tablet, to their personal laptop and desktop computers, users spend so much of their time on the web that it makes sense that they want it to feel more like it's a real/physical space. Characteristics that we experience in the real world, such as time, space, depth, movement, and gravity are becoming an increasing trend. In 2018 expect to see experiences that model these things, such as the depth of space created with photography on this Citrix and Red Bull Racing collaboration or the highly animated interactive experience on Cobay.es. Hover animations that respond to user interaction (WeAreUprising), and page transitions (see RS Agency) that emulate a sense of depth and motion are elements we should see continue into 2018, especially as other forms of immersive design evolve and gain adoption.




Link: https://www.thenewmobileworkforce.com/on-race-day
2. Integrated Video
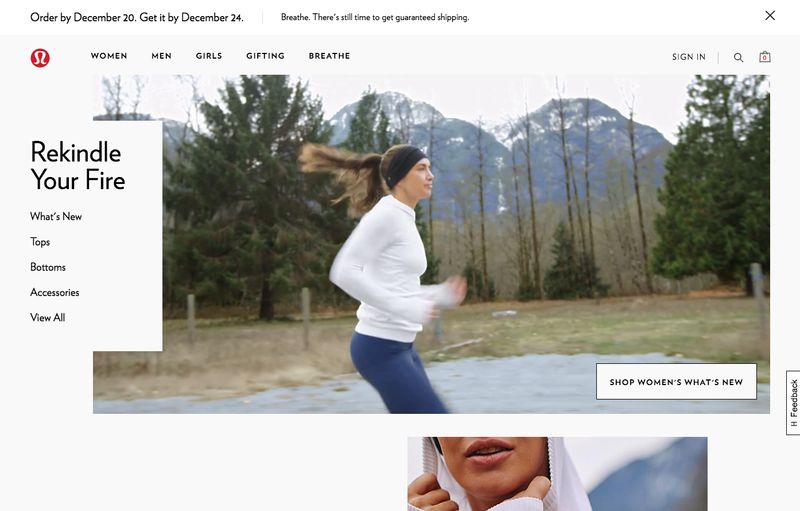
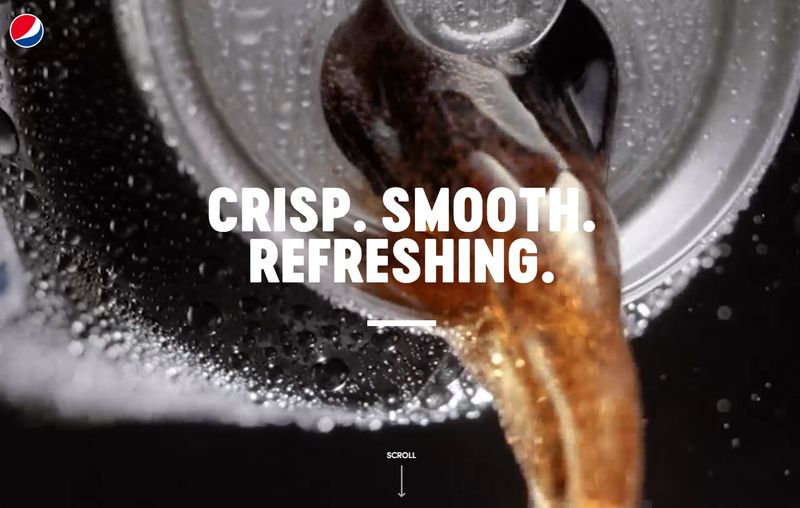
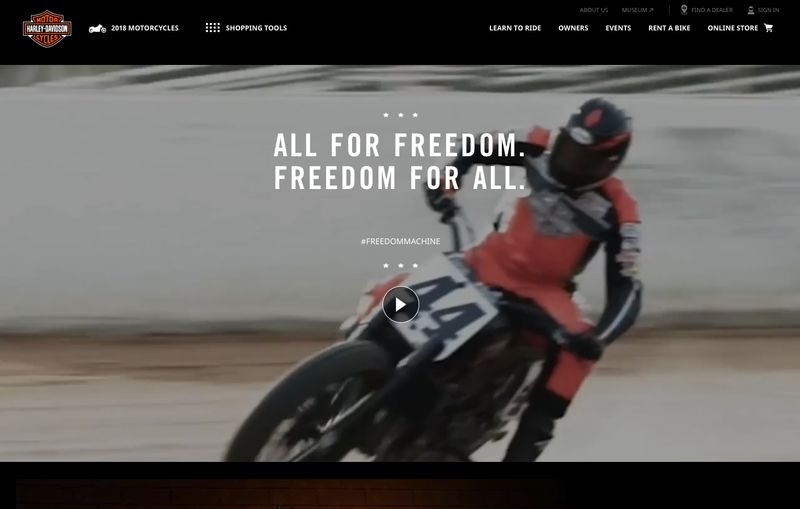
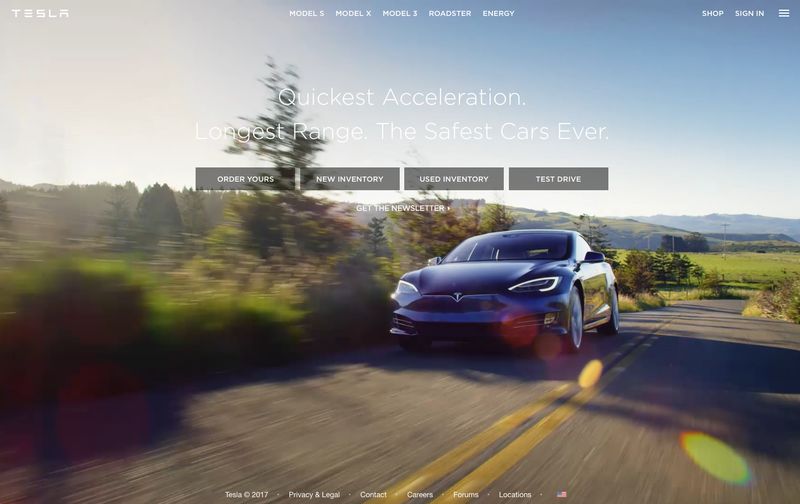
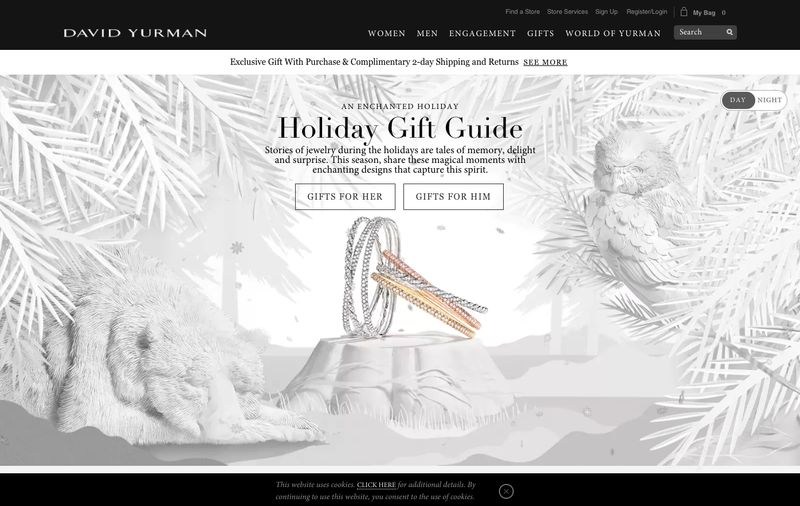
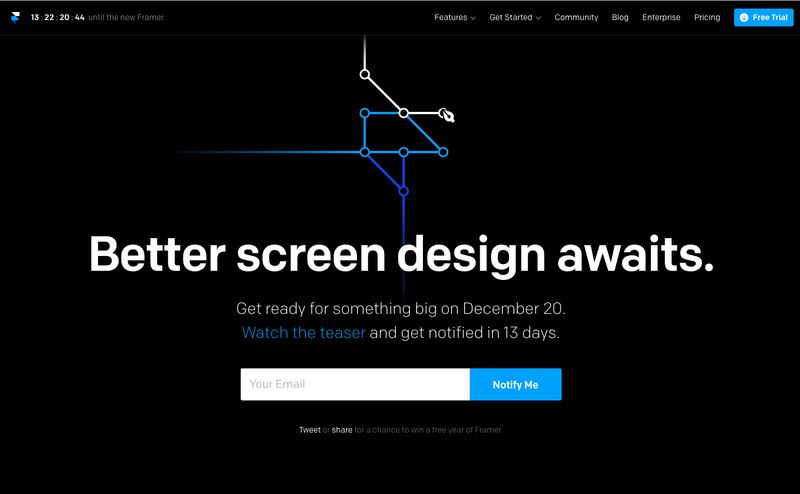
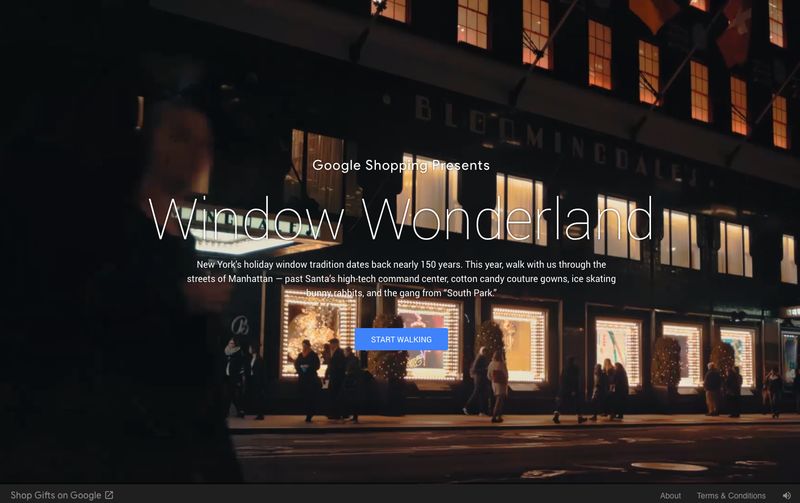
85% of Americans watch videos online, in fact, they spend‚Öì of their time online watching videos (reference). We've been seeing the trend in video use growing for some time now, and there's no indication that it will be going away soon. From attention-grabbing immersive videos (Lululemon, Pepsi, Harley Davidson, Tesla homepages), to gentler background videos that provide subtle movement (David Yurman's animated snow and Framer), to reels explaining company culture or product information, users are consuming content through video when it's presented well, and loads quickly. Just in time for the holidays, enjoy Google's holiday themed Window Wonderland which showcases this trend on the main page.







3. Motion Graphics and Animation
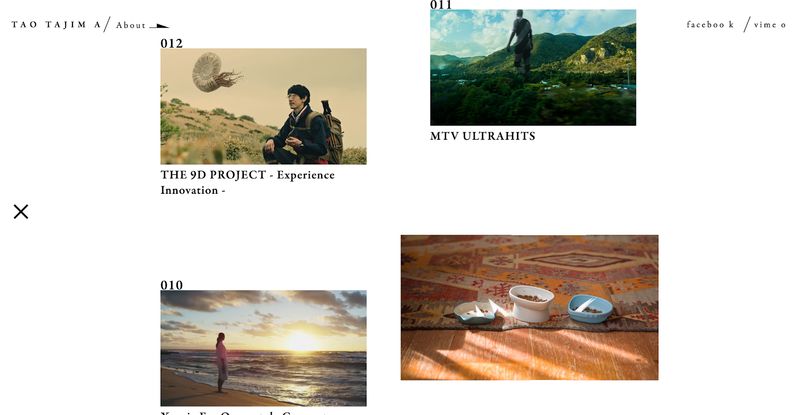
In addition to video, designers are using motion graphics and animation to craft experiences online. For some time now, designers have been incorporating these techniques in order to "delight" users, but in 2018 prepare to see more motion graphics and animation used in ways that provide visual feedback to users, and help direct attention and guide flow. Be that button states, process indicators, animated infographics, or text animation, motion graphics and animation are on the rise. Check out the site One Shared House 2030 for an example of this trend combined with the bright, bold, limited color palette trend, or Clarity.io to see this trend used to display animation based information linked with scroll. For some interesting movement based button states check out the "works" page for Tao Tajima, Filmaker - injecting this kind of visual delight into a design helps users move from one step to the next in their journey.



4. Sensory Immersion
Aside from movement and animation, another way to provide feedback, create interest, and help users feel immersed in the experience is sound. Based on the number of sites seen prompting "use headphones for the best experience" paired with the rise of augmented and virtual reality, we could see a rise in the use of sound on the web in 2018. The addition of sound can provide feedback when elements are clicked or moused over, and create a more immersive experience like in Humbolt County's Visit Humbolt site, or ESPN's We the Fans - setting the tone for the physical and mental space of the site like in Costa Navarino's site, or offer a narrated experience such as that at the Kennedy Center.

5. Bold Colors with a Limited Palette
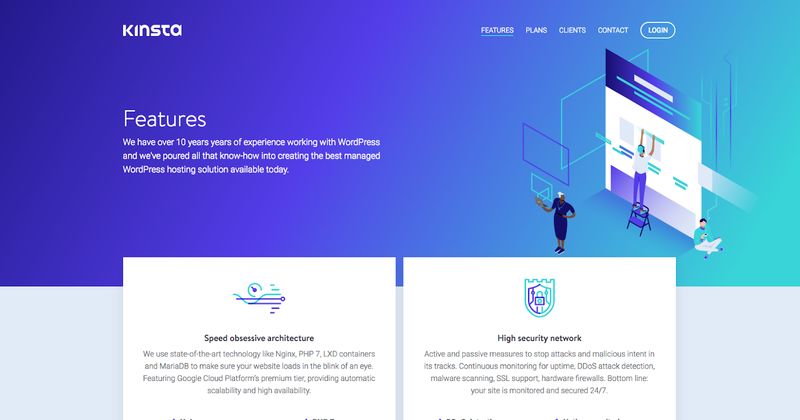
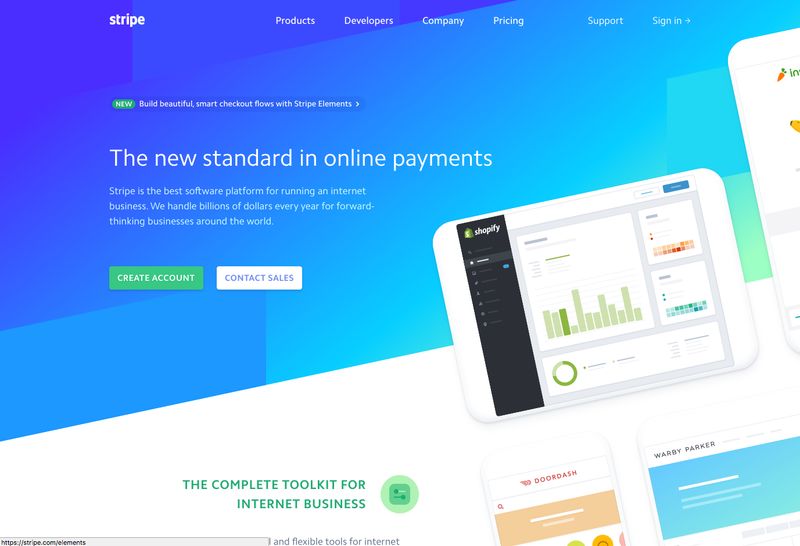
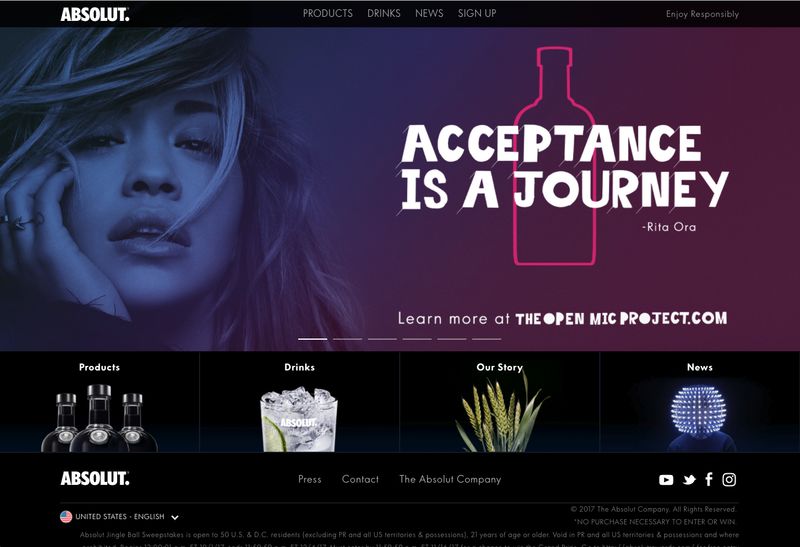
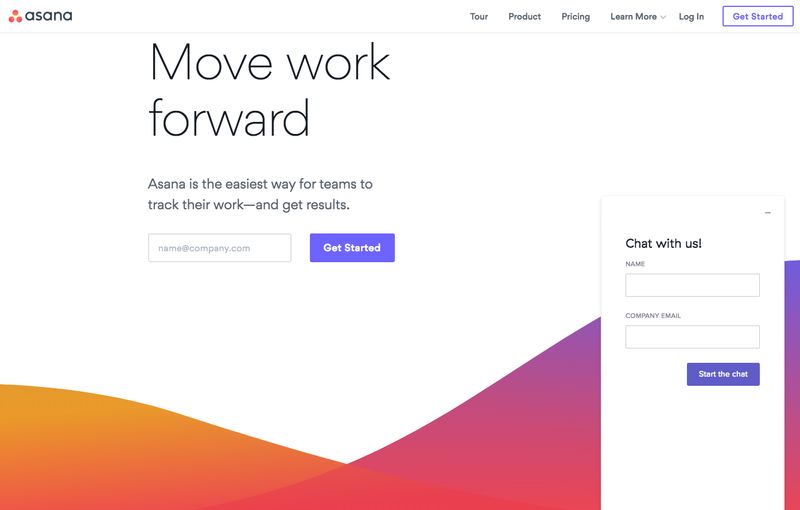
Paired with negative space and motion, you might think websites in 2018 would show restraint when it comes to color palette‚ it seems they could quickly become chaotic with too much additional color and texture. Instead the opposite is trending! Prepare to see color palettes consisting of primarily neutral colors such as white, and shades of gray paired with pops of bold colors ‚ especially those that lie adjacent on the color wheel each other such as red/orange, purple/blue or green/yellow ‚shown as flat swaths of color with diffused drop shadows or gradient areas. Some brands currently doing this include Kinsta, Stripe, Absolut Vodka, Lyft, and Asana.




6. Custom Illustration
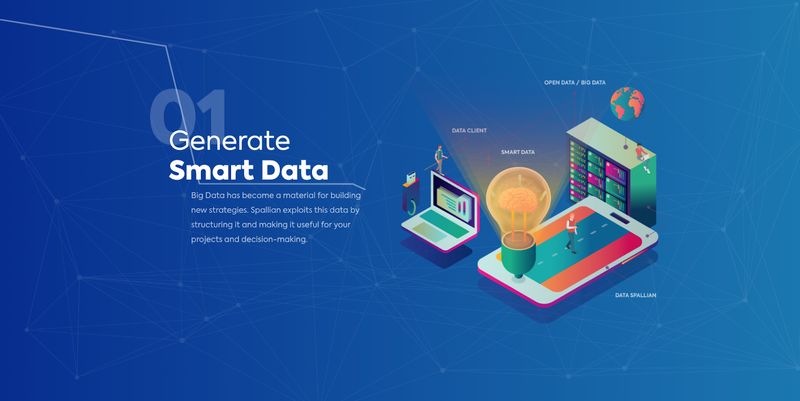
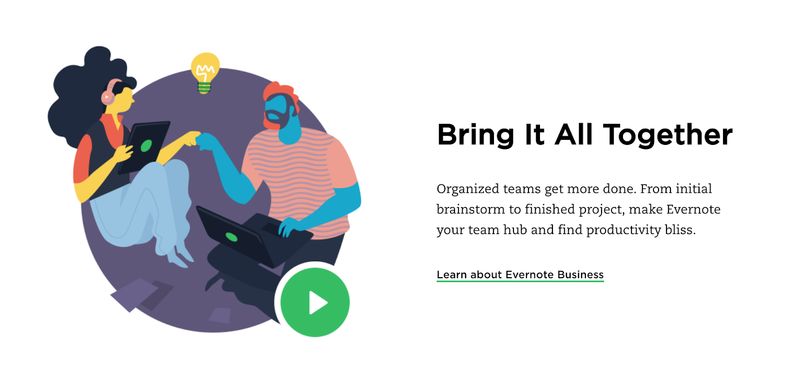
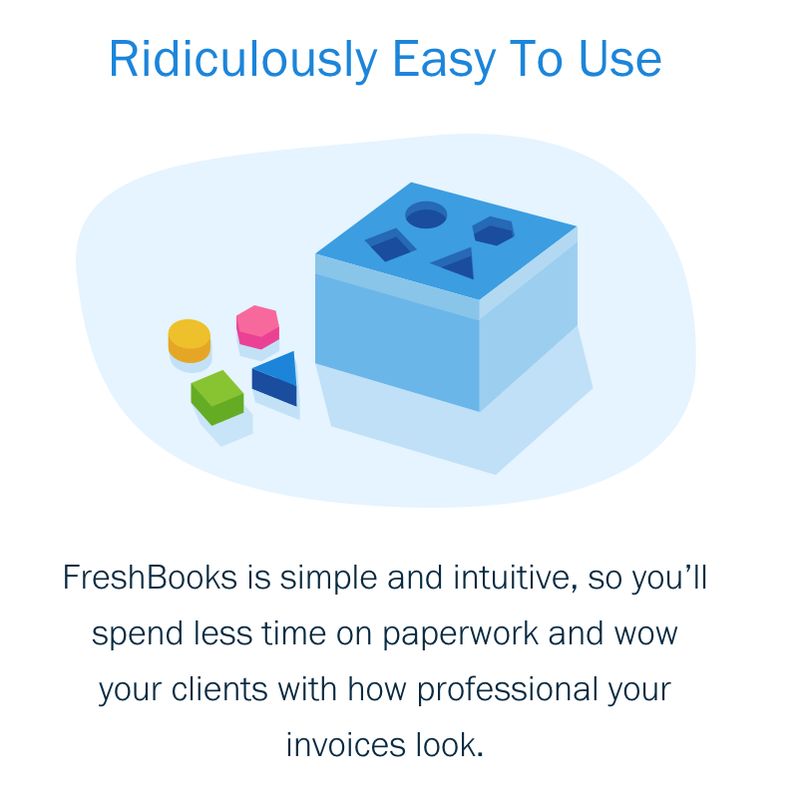
Stock photography that is only loosely associated with content is a thing of the past, and unique illustration styles that are intended to be recognized as being signature to the brand are becoming more prevalent as part of a company's brand guidelines ‚ some examples at the time of writing this include Starbucks and AirBNB's Travel Poster style illustrations. In 2018 prepare to keep seeing colorful illustration used to provide visual interest and communicate things that icons and imagery were used for in the past ‚ for example Evernote, and Freshbooks. Paired with motion and depth such as on Spallian's site, this form of visual communication not only helps to convey a message, but delights the user as well.



7. Expressive Typography
With the increase in availability of well designed typefaces for the web, and the ever important presence of messaging and storytelling we are due to see more expressive, serif typography. So many of the Fortune 500 brands have been using sans-serif typography that it's starting to feel dated when placed into designs. Remember when Helvetica was everyone's one true love? Not that Helvetica doesn't have it's own beauty, but being able to branch out to expressive typography that includes a serif will be a welcomed on the web in 2018, and a great way to update brand design to be more sophisticated, such as Epicurious, and the New Yorker.


8. Texture & Contrast
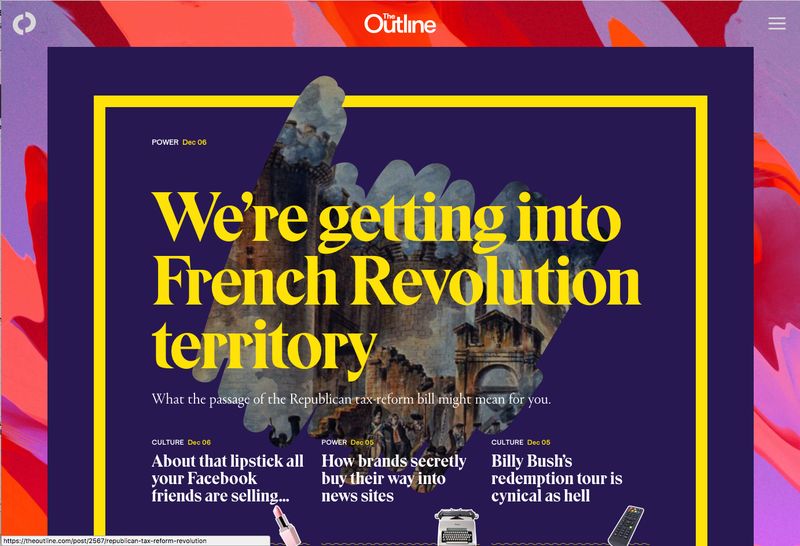
From photography and typography, to texture and illustration, prepare to see the rise of contrasting elements working together in web design. The Outline's current site design is a great example of this trend. Another example is Dropbox's recent brand redesign. We saw this irreverent, playful, and sometimes visually jarring design trend pop up a little in the 80s and 90s and it's back but with a modern expression designed to appeal to today's tastes, and coined with the new term "brutalism." Contrast provides energy when users recognize subconsciously that elements presented together are usually seen as opposing. This visual energy helps draw the user's attention and provides interest and fun in the design.


Interested in putting these design trends to work for your business? Give us a shout‚ we'd love to hear about your ideas and see how we can put our designers to work freshening up your digital presence.
